Learn the best UX practices for product pages!
With its roots deeply ingrained in digital design, UX is all about how a user interacts with and experiences a product or service. It’s about creating a seamless, intuitive and enjoyable journey from when a user lands on a product page until they leave it. Every aspect of a product page plays a significant role in shaping the UX, from navigation paths to information architecture, from visual design to content.
In the ever-evolving digital world, the importance of UX has become paramount. A great UX can improve customer satisfaction, increase user engagement, reduce bounce rates, and ultimately drive business growth.
A well-designed user interface could increase a website’s conversion rate by up to 200%, and a better UX design could yield conversion rates up to 400%. [1]
Are you ready to dive deeper and explore how you can leverage UX to design effective product pages? Read the full article and equip yourself with the best UX practices for product pages!
1. Use visual content that aligns with your brand strategy
To effectively utilize visual content aligning with your brand strategy, you need to understand your brand’s core. This includes your brand’s mission, vision, and goals. What are you striving to achieve? Who are you targeting? What is your brand’s personality? Your visual content must resonate with these facets and communicate the same ideals. For instance, if your brand is strongly committed to sustainability, your product pages should echo this through visual content emphasising your eco-friendly approach, such as images of products in natural settings or infographics detailing your carbon footprint.
Consistency is key in any brand strategy, extending to the visual elements on your product pages. A consistent visual language, including the use of brand colours, typography, image styles, and icons, bolsters your brand identity and makes your product page more visually appealing.
In fact, maintaining brand consistency can lead to an average revenue increase of 23%. [2]
The use of high-quality and relevant images on your product pages is fundamental.
67% of consumers consider clear, detailed images to carry more weight than product information or customer ratings. [3]
Your images should showcase your product from various angles, provide close-up views of distinctive features, and if possible, display the product in use. This not only enhances the appeal of your product but also aids customers in understanding what they’re purchasing.
Discover some AI tools that can take your eCommerce business to the next level!
2. Pick interactive product images
The transformative power of interactive product images on user experience (UX) can’t be overstated. They offer a more immersive, engaging, and detailed view of your product, enticing customers to explore your offerings from various angles and contexts.
To implement interactive product images on your website, you need to consider both technical and strategic aspects. On the technical side, using 360-degree photography, zoom functionality, or augmented reality tools can significantly enhance the interactivity of your product images. It’s not just about the technology though, strategic considerations are as critical. Deciding which products to showcase interactively and how to integrate these images into your overall product page design is just as important.
3. When writing product descriptions, stick to the inverted pyramid style

Photo source: Shutterstock
This writing style, common in journalism, presents the most important information first, followed by supporting details, and then background or contextual information. The beauty of this style is that it allows customers to immediately grasp the key features of a product. It’s like handing them the essential information on a silver platter.
When applying the inverted pyramid style to product descriptions, you need to start with a strong advertising tone.
- The first few sentences should highlight the main features and benefits of the product. This is where you grab the reader’s attention and lure them in with the product’s most attractive aspects.
- Following this, you can provide more detailed information about the product’s specifications. This might include size, weight, materials, or any other technical details that the customer might find useful.
- Lastly, provide additional information about the product’s background or usage instructions. This is the base of the pyramid where you can include any remaining details that didn’t make it to the top.
An effective product description using the inverted pyramid style might look something like this:
“Experience unmatched comfort and style with our premium leather boots.
Made with 100% genuine leather, these boots are durable, stylish, and perfect for any occasion.
Crafted with care by our skilled artisans, each pair tells a story of exquisite craftsmanship.”
4. Choose neutral colors
Choosing the right color scheme for your product pages can significantly influence a user’s perception and overall shopping experience. Neutral colors, for instance, are often associated with simplicity, calmness, and professionalism. This can create a comfortable and welcoming environment for online shopping, enhancing the overall user experience.
92.6% of individuals said that they put most importance on visual factors when purchasing products. [4]
Moreover, neutral colors can enhance product visibility on your pages. Bright, flashy colors can sometimes overshadow the products themselves, making it harder for customers to focus on the product details. By using neutral colors on your product pages, you can help minimize these distractions, allowing for the product images and descriptions to stand out. This can consequently lead to better conversion rates.
5. Consistently offer customer reassurance
Customer reassurance is a blend of various elements that collectively build trust and help convert website visitors into customers. One of the paramount ways to offer customer reassurance is through transparency.
94% of consumers are likely to be loyal to a brand that offers complete transparency. This includes providing comprehensive and accurate product descriptions, clearly stating the price, any additional costs, displaying customer reviews, and being upfront about any potential drawbacks of the product or service. [5]
Another important component in this formula is excellent customer service. Having various customer service channels, quick response times, and well-trained customer service staff can significantly enhance the customer’s buying experienceand therefore, reassure them about their purchase decision.
6. Reinforce trust by incorporating a Q&A section
A Q&A section in your product pages can be a game-changer. If you’re aiming to foster trust and transparency, this is the way to go. This feature enables your customers to ask pointed questions and receive answers either directly from your company or from fellow customers. This direct engagement with your customer base doesn’t just provide valuable information; it also builds trust. It’s proof that you’re not shying away from customer concerns but actively addressing them head-on.
In fact, according to a study by Econsultancy, 61% of customers read online reviews before making a purchase decision. This highlights the importance of authenticity and transparency in today’s online marketplace. [6]
Aside from building trust, a Q&A section is also an efficient tool to address common customer queries. Imagine cutting down on individual customer service inquiries and making the shopping experience more streamlined for your customers. This reduction in friction can lead to increased customer satisfaction and sales.
Here’s a bonus. When customers ask questions, and you answer them, you’re naturally integrating relevant keywords into your product page. This can significantly improve your page’s SEO, making it more likely to show up in search results.
7. Use informative but simple description
Writing in a strong advertising tone, addressing the reader directly, can massively impact how customers perceive your products. Users typically read only about 20% of the text on a web page. This means that you should make every word count. Utilise a clear, direct language, and avoid jargon that might confuse the reader. Remember, short sentences and paragraphs are more easily digestible, and often, less is indeed more. [7]
Pertinent product information should be provided clearly and concisely. This includes all technical details and specifications, which need to be presented straightforwardly. Withholding information can lead to a lack of trust and potentially lost sales.
Balancing simplicity and information can be a challenge. The key is to provide enough information to keep the user manageable. Start by identifying what information is most relevant to your customers. Techniques for organising information can include bullet points and subheadings, allowing the reader to scan the content quickly.
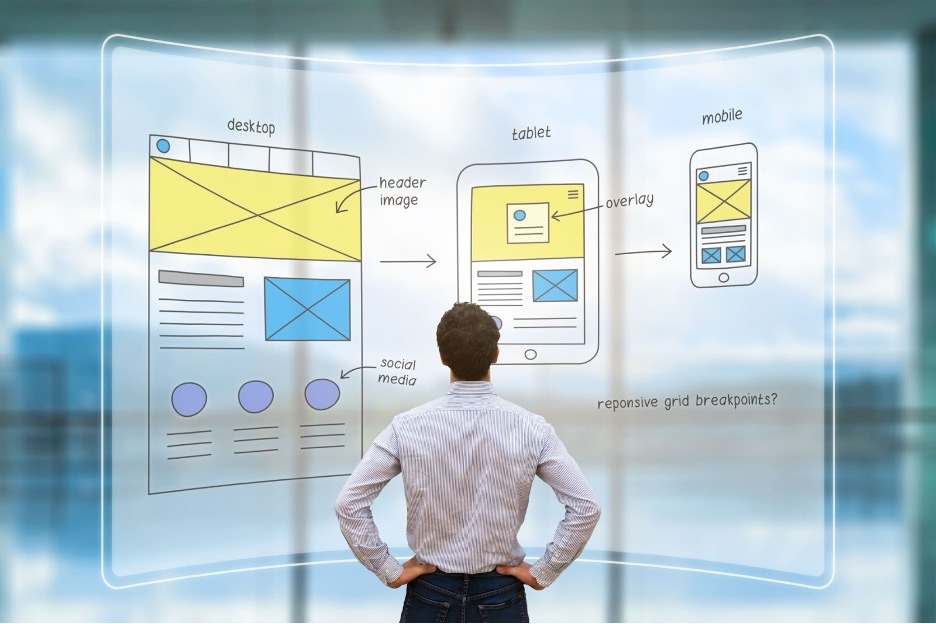
8. Design for auto-sync across devices

Photo source: Shutterstock
This feature ensures that users have a seamless experience across different devices, be it a mobile, tablet, or desktop computer. Auto-syncing means that a product page is automatically updated and consistent across all platforms.
85% of adults think a company’s mobile website should be as good or better than their desktop website. [8]
Responsive design plays a pivotal role in ensuring auto-sync across devices. A responsive design adapts the layout and elements of a page based on the screen size and resolution of the device being used. This is pivotal for maintaining user engagement and minimising bounce rates.
Implementing auto-sync features for product pages can seem daunting, but a few key strategies can simplify the process:
- adopting a mobile-first design approach ensures that your product pages are optimized for smaller screens, which can then be scaled up for larger ones;
- ensuring all elements of the page – images, layout, text – are flexible and can adapt to different screen sizes is also key;
- test your product pages on various devices to ensure consistency and efficacy of your design.
9. Make sure that users can effortlessly do common steps
A powerful tool that can significantly enhance the user experience on product pages is an effortless search functionality. A visually prominent and easily accessible search field can facilitate users in pinpointing their desired products. This not only improves navigation but also escalates user satisfaction.
Moreover, the use of breadcrumbs can be instrumental in enhancing user experience. Breadcrumbs act as navigational aids that help users understand their current position in the website hierarchy. By preventing users from feeling lost or overwhelmed, breadcrumbs can effectively reduce bounce rates.
Clarity in clickable elements is another important aspect of UX design for product pages. Ambiguity regarding which elements on the page are clickable can lead to user frustration, negatively impacting the overall user experience. As such, it’s imperative to clearly indicate interactive elements to ensure a smooth user journey.
Visibility of shopping cart status also plays a pivotal role in user experience. Allowing users to easily see if an item is already in the cart and the number of items in the shopping cart can prevent confusion. This transparency makes the shopping process more user-friendly and enhances user experience.
10. Easy sheck-out process

Photo source: Shutterstock
A complex check-out process can often lead to cart abandonment, effectively negating all the effort put into bringing the customer to that point. In fact, nearly 70% of online shopping carts are abandoned due to complicated check-out processes. [9]
The check-out process should be designed in a way that it provides clear and transparent pricing information. Unexpected costs are a common reason for cart abandonment. Besides, offering multiple delivery options can significantly improve the user experience as it caters to the preferences of a broader customer base. Furthermore, a clear summary of the purchase, with details about the product, pricing, shipping, and expected delivery date, can provide reassurance to the customer and improve their overall shopping experience.
Implementing the key UX practices for product pages as enumerated in this article can significantly transform the success of your business. Whether it’s using visual content that aligns with your brand strategy, selecting interactive product images, or ensuring an easy checkout process, these practices can contribute to a superior user experience and eventually, higher conversion rates.
Sources
[1] Zell, Julia. “7 Findings That Prove the Importance of Great UX – UX Collective.” Medium, UX Collective, 29 June 2020, uxdesign.cc/7-findings-that-prove-the-importance-of-great-ux-6a20682abf80. Accessed 12 Feb. 2024.
[2] MarcomCentral. “Brand Consistency: Why It Is Important for Building Trust | Marcom.” MarcomCentral, 2 Aug. 2023, marcom.com/build-trust-brand-consistency/. Accessed 12 Feb. 2024.
[3] Unified. “Art Direction & Product Photography Basics for Ecommerce.” Unified, Unified, 14 Oct. 2022, unified.co/blog/good-to-know-art-direction-and-photography-basics-for-ecommerce. Accessed 12 Feb. 2024.
[4] Morey, Raelene. “Build a Website.” CodeinWP, 27 Sept. 2019, www.codeinwp.com/blog/color-psychology-in-marketing/#gref. Accessed 12 Feb. 2024.
[5] admin. “Elevating Relationships: The Benefits of Transparent Brand Communications.” BLVR®, 2 June 2023, blvr.com/article/benefits-of-transparent-brand-communications/. Accessed 12 Feb. 2024.
[6] Charlton, Graham. “Econsultancy.” Econsultancy, 20 Mar. 2012, econsultancy.com/ecommerce-consumer-reviews-why-you-need-them-and-how-to-use-them/. Accessed 12 Feb. 2024.
[7] ACIdesigns. “Users Don’t Read, They Scan: Making Your Website Understandable and Scannable.” Appleton Creative, 10 Sept. 2015, www.appletoncreative.com/users-dont-read-they-scan-making-your-website-understandable-and-scannable/. Accessed 12 Feb. 2024.
[8] Munger, Johnnie. “Your Mobile Website Matters More than Desktop to 85% of Your Adult Visitors – Wonderful.” Wonderful, 27 June 2023, blog.wonderful.io/your-mobile-website-may-matter-more-than-your-desktop-website/. Accessed 12 Feb. 2024.
[9] BigCommerce. “Abandoned Cart: Common Reasons + Techniques to Reduce Lost Sales.” BigCommerce, BigCommerce, 24 Aug. 2022, www.bigcommerce.com/articles/ecommerce/abandoned-carts/. Accessed 12 Feb. 2024.